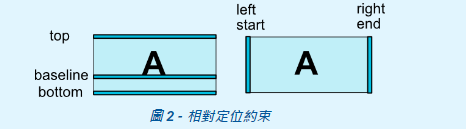
這是一個非常靈活的布局,能夠按照比例約束控制元件位置和尺寸,而首先這個布局需要先設定「上」或「下」各一條再加「左」或「右」各一條的約束,而如果你只給它X或Y的約束,則沒約束的軸會沒有基準點然後跑錯誤。![]()

app:layout_constraint/*<我的方向>*/_to/*<對應元件方向>*/Of="parent"
app:layout_constraintBaseline_toBaselineOf
基本上移動元件的位置有三種第一種是在上面的程式部分使用。
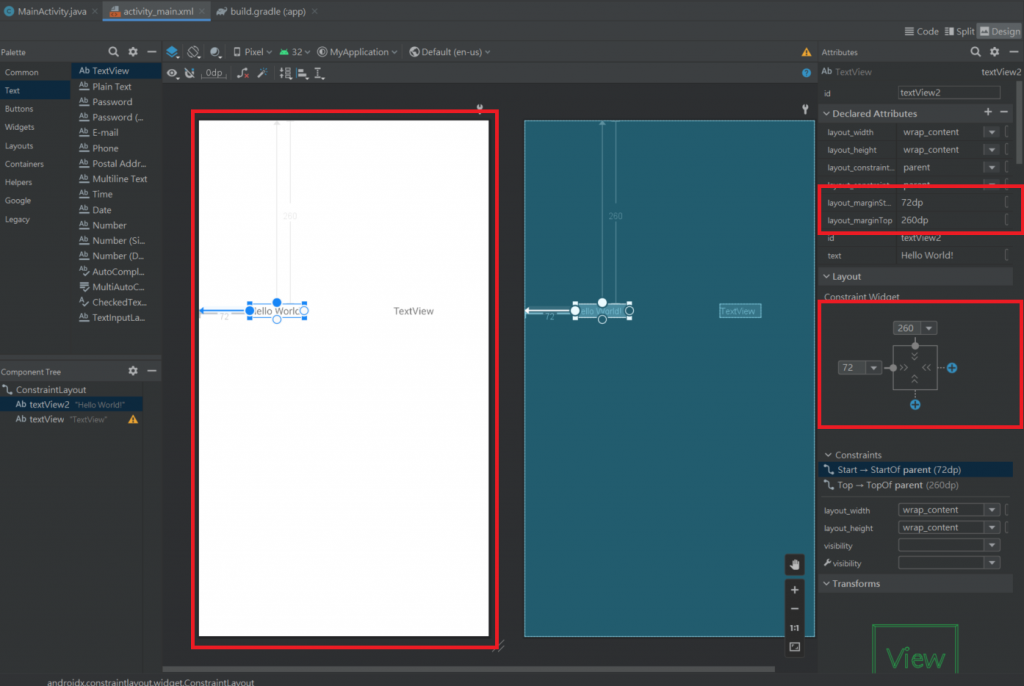
android:layout_margin /*< End或Start或Top或Bottom或Left或Right >*/ ="/*要的位置*/"
第二和第三種分別是在版面上直接拉動,以及在Attributes裡進行調整。
這一個布局分為兩種方向,一種是水平方向的(horizontal)以及垂直方向的(vertical),可以運用這兩種方向合併使用進而達到各種不同的畫面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:layout_weight="1"
android:text="TextView" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="7"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
這裡用的是最外層為垂直(vertical)使裡面的LinearLayout能一個疊一個的顯示,而裡面包著的是水平(horizontal)讓裡的TextView元件能並排顯示。
android:layout_/*<寬或高>*/="/*<寬或高的大小>*/"
android:layout_weight="/*<權重大小>*/"
android:gravity="/*方向*/"
android:padding="/*<大小>*/"
android:layout_margin="/*<大小>*/"
